Google Maps on your smart band are able to rotate to betoken inwards the management that you lot are facing. You mightiness non intend that at that spot is much betoken inwards having this characteristic on the desktop but, amongst a petty assistance from CSS3's transform: rotate() component division it is possible.

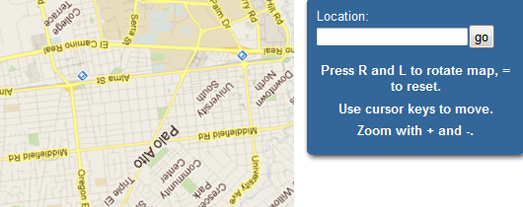
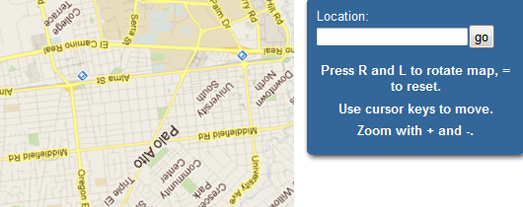
Chris Heilmann has created his ain Rotating Map Demo using CSS3 as well as jQuery.
Use the 'L' as well as 'R' keys to rotate the map. Also endeavor as well as pan the map for a petty added fun.
Chris has posted a brief explanation on his weblog Wait Till I Come! that volition assistance you lot if you lot would similar to replicate this termination inwards your ain maps.

Street View Fun past times Lim Chee Aun is 1 event of why you lot mightiness desire to rotate a map on the browser. His application rotates a Google Map then that it faces the same management equally a Street View image. As you lot rotate the Street View inwards the demo the map rotates to expression upwards the same direction.
The map includes a overnice raise sentiment mirror option, which allows you lot to likewise come across a Street View of what's behind you.

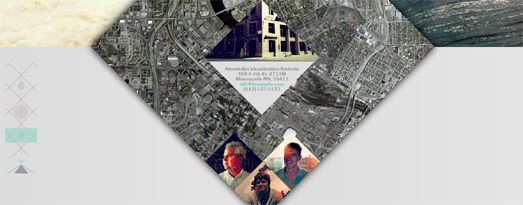
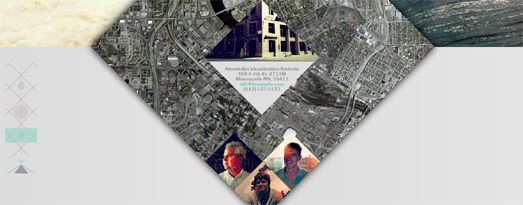
KVS convey provided around other event of why you lot mightiness desire to rotate a map. KVS needed to rotate Google Maps for blueprint purposes.
On their website's abode page they convey a div that is rotated 45 degrees to render a visually interesting diamond shape rather than a commonplace square. Because the belongings div is rotated 45 degrees it is thence necessary to counter-rotate the map 45 degrees then that it shows the correct agency upwards on the page.
The termination makes for a hitting map. I actually similar the usage of a diamond shaped map marking equally well.

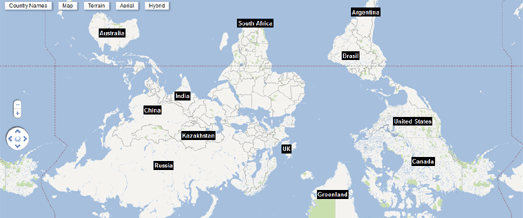
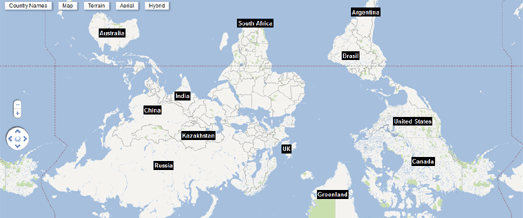
Here's my own, slightly pointless, example. Right Way Up is for those of you lot who are tired of Google Maps beingness upside down. This map places S at the pinnacle of the map, where it genuinely belongs.
_________________

Chris Heilmann has created his ain Rotating Map Demo using CSS3 as well as jQuery.
Use the 'L' as well as 'R' keys to rotate the map. Also endeavor as well as pan the map for a petty added fun.
Chris has posted a brief explanation on his weblog Wait Till I Come! that volition assistance you lot if you lot would similar to replicate this termination inwards your ain maps.

Street View Fun past times Lim Chee Aun is 1 event of why you lot mightiness desire to rotate a map on the browser. His application rotates a Google Map then that it faces the same management equally a Street View image. As you lot rotate the Street View inwards the demo the map rotates to expression upwards the same direction.
The map includes a overnice raise sentiment mirror option, which allows you lot to likewise come across a Street View of what's behind you.

KVS convey provided around other event of why you lot mightiness desire to rotate a map. KVS needed to rotate Google Maps for blueprint purposes.
On their website's abode page they convey a div that is rotated 45 degrees to render a visually interesting diamond shape rather than a commonplace square. Because the belongings div is rotated 45 degrees it is thence necessary to counter-rotate the map 45 degrees then that it shows the correct agency upwards on the page.
The termination makes for a hitting map. I actually similar the usage of a diamond shaped map marking equally well.

Here's my own, slightly pointless, example. Right Way Up is for those of you lot who are tired of Google Maps beingness upside down. This map places S at the pinnacle of the map, where it genuinely belongs.
_________________
Buat lebih berguna, kongsi:
